Top 11 saveta za optimizaciju slika koje vredi znati

Instagram, Facebook, banneri, display oglasi, e-novine... Danas zaista živimo u vizualnom svetu.
Svakodnevno nam pred oči izleti na hiljade vizuala, što statičnih što animiranih, te se upravo zbog toga optimizacija slika ne sme zanemariti.
Vaše je web mesto privlačnije upravo zbog slika. Štoviše, najverovatnije se na svakoj stranici vaše web lokacije nalazi barem jedna slika. Međutim, bez odgovarajuće optimizacije gubite vredne učinke koje donosi SEO. Osim toga, što je slika “teža” u kilobajtma ili pak megabajtima, to se stranica sporije učitava i veća je stopa izlaska i napuštanja korisnika (exit i bounce rate).
Optimizacija slika ima mnogih prednosti kao što su:
Iako je u posljednje vrijeme Google napravio velike korake, njegovi googleboti još uvek ne mogu prepoznavati slike. Naime, kako bi googleboti u potpunosti razumeli šta slika predstavlja i kako se ona odnosi na temu i sam sadržaj na stranici, oni se oslanjaju na tekst povezan sa slikama.
Jeste li se ikada borili ili se još uvek borite sa pitanjima kao što su:
Došli ste na pravo mesto :) Danas ćete konačno dobiti odgovore na sva pitanja.
Dakle, što ćete imati više originalnih slika to ćete pružiti bolje korisničko iskustvo i imaćete veće izglede za bolje rangiranje u Google pretraživanjima. Fotografije može izraditi dizajner u vašoj firmi ili ih možete poslikati pomoću kvalitetnog fotoaparata. Tako svojim klijentima možete dati ličniji pogled na samu firmu i poslovni tim te visokokvalitetne slike proizvoda.
Priznajemo da je primamljivo ostaviti generičke nazive stotinama sveže okinutih slika vaših proizvoda. Kada je u pitanju SEO za slike, važno je koristiti relevantne ključne reči kako bi slike imale što bolji rang na pretraživačima.
Stvaranje opisnih naziva bogatih ključnim rečima ključan je korak za uspešnu optimizaciju slika. Pretraživači ne samo da indeksiraju tekst na vašem sajtu već i skeniraju imena datoteka.
Evo jedne slike:

Naravno da možete ostaviti generički naziv slikovne datoteke (npr. DCM002), ali bilo bi mnogo bolje nazvati datoteku vintage-zenska-torbica.png
Proučite kako korisnici traže proizvode na vašoj web lokaciji. Koje uzorke pretraživanja koriste? U ovom primeru, kupci torbice bi mogli da pretražuju:
3. Pažljivo optimizujte ALT atribute
ALT atributi su alternativni opisni tekst slika koji se prikazuje u slučaju da pretraživač ne može pravilno učitati slike. Takođe dodaje web sajtu i SEO vrednost. Naime, dodavanjem odgovarajućih ALT atributa koji uključuju relevantne ključne reči s obzirom na tematiku slike, poboljšavate i ukupni rang web mesta u pretraživačima.
ALT atributi su zapravo jedan od najboljih načina da se slike proizvoda, blogova i firme nađu u Googleovom pretraživanju slika.
ALT opis slike ne sme da bude samo jedna reč, već mora detaljno opisivati sliku. U ALT tag je potrebno uključiti ključne reči, ali se ne sme popuniti besmislenim ključnim rečima koje nisu nikako logički povezane. U ALT opis NE treba uključivati reči poput "Slika", "Fotografija" ili “Na slici je”, “Na slici se nalazi”.
4. Pametno odaberite dimenzije slika i uglove iz kojih je proizvod fotografisan

U web shopovima je uobičajena praksa prikazivanja proizvoda iz više uglova. Vratimo li se na sliku ženske torbice, verovatno ne bi želeli da je prikažete iz samo jednogugla. Pogotovo ako tu torbicu želite da prodate.
Torbicu možete prikazati:
Dodavanje opisa na slike je ključan korak u optimizaciji slika jer će vas tako potencijalni kupci najlakše pronaći.
5. Smanjite veličinu slikovnih datoteka
Imajte na umu da gotovo 50% potrošača neće čekati ni 3 sekunde da se učita sajt. Isto tako, Googleu je brzina učitavanja web sajta tokom mobilnih pretraživanja jedan od ključnih faktora rangiranja sajtova za mobilne rezultate pretraživanja. Iako Google ništa nije službeno rekao, veruje se da brzina učitavanja sajta na mobilnim uređajima utiče i na poziciju u desktop rezultatima pretraživanja, pa zašto išta prepustiti slučaju?
Dakle, imate li na sajtu slike koje se učitavaju čak po 10 sekundi, vreme je da mahnete potencijalnim klijentima i kažete im zbogom!
Jedan od načina smanjivanja veličine slikovne datoteke je Photoshopova naredba “Save for Web”. Kada koristite ovu naredbu, cilj je svesti veličinu slike na što nižu brojku i pritom paziti na kvalitet slike.

Neki od besplatnih alata za uređivanje slika su:
6. Budite pažljivi sa dodavanjem velikih dimenzija
Neki će posetioci će želeti da ponude veće prikaze slika (npr. proizvoda) što može poboljšati korisničko iskustvo. Ali budite oprezni.
Šta god radili, nikako nemojte preneti (uploadati) najveći prikaz slike na web sajt i nakon toga ručno da smanjiti dimenzije. Tako ćete produžiti vreme učitavanja web sajta jer je ono povezano s veličinom slikovne datoteke, a ne smanjenim prikazom.
Najbolje je praksa postaviti manju sliku i omogućiti veći prikaz slike u skočnom prozoru (pop-up prozoru).
7. JPEG(JPG) format slikovnih datoteka - najbolje prakse
U svrhu optimizacije obično koristite jpeg format jer prilikom kompresiranja slike najbolje održava njen kvalitet.
Jpeg format je odličan za slike širokog spektra boja, senke i za prikaz visoke rezolucije
Jedan od nedostataka jpeg formata je da koristi kompresiju podataka s gubitkom. To znači da kvaliteta slike isključivo zavisi od vašh postavki. Takođe, ne podržava transparentne pozadine kao što to podržavaju gif i png formati.
8. PNG format slikovnih datoteka - najbolje prakse
Kada govorimo o slikama u png formatu, obično govorimo o grafikama, tj. o vektorskoj fotografiji. U tom je slučaju png najbolji izbor jer bi jpg mogao previše smanjiti kvalitetu same grafike (biće tačkasta - pikselizirana). Upravo su zbog toga logotipovi na web sajtovima najčešće u .png ili vektorskom formatu.
Png slike se mogu spremiti kao PNG-8 ili PNG-24 datoteka te mogu imati transparentnu pozadinu. Tip PNG-8 je ograničen na paletu od 256 boja, dok će PNG-24 imati mnogo kvalitetniji prikaz s većom veličinom slikovne datoteke.
9. GIF format slikovnih datoteka - najbolje prakse
Gifovi su odlični za male veličine slikovnih datoteka, a slično PNG-8 datoteci imaju samo 256 boja.
Gif slike su slabije kvalitete od jpeg slika i koriste se za jednostavnije slike, kao što su ikone i slike s nekoliko boja. Ipak, za složene slike i fotografije, gifovi nisu najbolja opcija. To posebno vredi za velike i kvalitetne slike.
Gifovi takođe podržavaju i animaciju.
10. Čuvajte se dekorativnih slika
Kao što smo na samom početku rekli, danas živimo u vizualnom svijetu. I taj vizualni svet se održava na web sajtu koje ne mogu proći bez pozadinskih slika, dugmića i ostalih dekorativnih vizuala. Uglavnom, sve što se ne odnosi na proizvod ili uslugu, možete smatrati dekorativnim slikama.

Iako dekorativne slike dodaju estetsku privlačnost web sajtu, one mogu zauzimati ogromni kapacitet na sajtu i rezultirati sporim učitavanjem web sajta.
Proverite veličinu slikovnih datoteka i smanjite potrebne. Evo nekoliko saveta za smanjenje veličine dekorativnih slika:
11. Izradite sitemapu za slike
Cilj sitemape je da sve slike smestite na jedno mesto. Tako Googleu i drugim pretraživačima olakšavate pronalazak slika na vašoj web lokaciji i povećavate verovatnost da će vaše slike biti prikazane u rezultatima pretraživanja.
Pomoću “image-sitemap.xml” možete upozoriti Google na slike koje se učitavaju putem JavaScripta (JavaScript galerija, slikovni pop-upovi...) ili izričito pozvati slike koje želite da se indeksiraju.
Optimizacija slika - rezime
Optimizacijom slika ćete povećati angažman korisnika, poboljšati korisničko iskustvo, smanjiti vreme učitavanja sajta i poboljšati mogućnost pronalaženja slika u rezultatima pretraživanja.
Najvažnije je proveriti jesu li slika i alternativni tekst relevantni za sajt. Takođe imajte na umu:
Penjanje na vrh rezultata pretraživanja može biti težak posao, ali kada osetite povećanje organskog prometa, uveritćete se da je vredno truda.
Zatreba li vam pomoć, slobodno nam se javite. Nije da se hvalimo, ali optimizujemo kao veliki ;)
Svakodnevno nam pred oči izleti na hiljade vizuala, što statičnih što animiranih, te se upravo zbog toga optimizacija slika ne sme zanemariti.
Vaše je web mesto privlačnije upravo zbog slika. Štoviše, najverovatnije se na svakoj stranici vaše web lokacije nalazi barem jedna slika. Međutim, bez odgovarajuće optimizacije gubite vredne učinke koje donosi SEO. Osim toga, što je slika “teža” u kilobajtma ili pak megabajtima, to se stranica sporije učitava i veća je stopa izlaska i napuštanja korisnika (exit i bounce rate).
Šta je tačno optimizacija slika?
Cilj optimizacije slika je da se u što većoj meri smanji veličina slikovnih datoteka bez žrtvovanja kvalitete kako bi se sama stranica što brže učitavala. Optimizacija slika je takođe SEO za slike - namera da se slike na web sajtu što bolje rangiraju na Googleu i ostalim pretraživačima za slike.Optimizacija slika ima mnogih prednosti kao što su:
- bolje korisničko iskustvo,
- brže učitavanje web sajta
- bolje rangiranje web mesta u tekstualnom i slikovnom pretraživanju online korisnika.
Iako je u posljednje vrijeme Google napravio velike korake, njegovi googleboti još uvek ne mogu prepoznavati slike. Naime, kako bi googleboti u potpunosti razumeli šta slika predstavlja i kako se ona odnosi na temu i sam sadržaj na stranici, oni se oslanjaju na tekst povezan sa slikama.
Jeste li se ikada borili ili se još uvek borite sa pitanjima kao što su:
- Treba li koristiti Alt atribute?
- Zašto se moje slike ne prikazuju na Googleu?
- Koja je razlika između JPG, PNG i GIF-a?
Došli ste na pravo mesto :) Danas ćete konačno dobiti odgovore na sva pitanja.
1. Koristite originalne, visokokvalitetne slike
Želite da se vaše fotografije ističu na stranici. Ako celo web mesto okupirate stock fotografijama (izvornim fotografijama), izgledaćete kao i ostalih hiljadu stranica koje ni po čemu nisu pamtljive.Dakle, što ćete imati više originalnih slika to ćete pružiti bolje korisničko iskustvo i imaćete veće izglede za bolje rangiranje u Google pretraživanjima. Fotografije može izraditi dizajner u vašoj firmi ili ih možete poslikati pomoću kvalitetnog fotoaparata. Tako svojim klijentima možete dati ličniji pogled na samu firmu i poslovni tim te visokokvalitetne slike proizvoda.
2. Nazovite slike opsino i jednostavnim jezikom
Priznajemo da je primamljivo ostaviti generičke nazive stotinama sveže okinutih slika vaših proizvoda. Kada je u pitanju SEO za slike, važno je koristiti relevantne ključne reči kako bi slike imale što bolji rang na pretraživačima.
Stvaranje opisnih naziva bogatih ključnim rečima ključan je korak za uspešnu optimizaciju slika. Pretraživači ne samo da indeksiraju tekst na vašem sajtu već i skeniraju imena datoteka.
Evo jedne slike:

Naravno da možete ostaviti generički naziv slikovne datoteke (npr. DCM002), ali bilo bi mnogo bolje nazvati datoteku vintage-zenska-torbica.png
Proučite kako korisnici traže proizvode na vašoj web lokaciji. Koje uzorke pretraživanja koriste? U ovom primeru, kupci torbice bi mogli da pretražuju:
- vintage-retro-torbica-zene.jpg
- torbica-na-rame-vintage-smeda.jpg
- zenska-torbica-koza.jpg
- zenska-torbica-remen-smeda.jpg
3. Pažljivo optimizujte ALT atribute
ALT atributi su alternativni opisni tekst slika koji se prikazuje u slučaju da pretraživač ne može pravilno učitati slike. Takođe dodaje web sajtu i SEO vrednost. Naime, dodavanjem odgovarajućih ALT atributa koji uključuju relevantne ključne reči s obzirom na tematiku slike, poboljšavate i ukupni rang web mesta u pretraživačima.
ALT atributi su zapravo jedan od najboljih načina da se slike proizvoda, blogova i firme nađu u Googleovom pretraživanju slika.
ALT opis slike ne sme da bude samo jedna reč, već mora detaljno opisivati sliku. U ALT tag je potrebno uključiti ključne reči, ali se ne sme popuniti besmislenim ključnim rečima koje nisu nikako logički povezane. U ALT opis NE treba uključivati reči poput "Slika", "Fotografija" ili “Na slici je”, “Na slici se nalazi”.
4. Pametno odaberite dimenzije slika i uglove iz kojih je proizvod fotografisan

U web shopovima je uobičajena praksa prikazivanja proizvoda iz više uglova. Vratimo li se na sliku ženske torbice, verovatno ne bi želeli da je prikažete iz samo jednogugla. Pogotovo ako tu torbicu želite da prodate.
Torbicu možete prikazati:
- iz gornjeg ugla
- unutrašnjost torbice
- torbicu na ramenu
- krupni prikaz šavova
- ….
- Naziv datoteke: zenska-retro-torbica-pogled-gore.jpg - ALT atribut: Ženska retro torbica iz gornjeg ugla
- Naziv datoteke: zenska-retro-torbica-unutrašnjost.jpg - ALT atribut: Unutrašnjost vintage retro torbice za žene
- Naziv datoteke: retro-kozna-torbica-na-ramenu-za-zene.jpg - ALT atribut: Retro kožna torbica za žene na ramenu foto modela
- Naziv datoteke: retro-torbica-detalji-savovi.jpg - ALT atribut: Detaljni pogled na kožnu žensku torbicu u retro stilu
Dodavanje opisa na slike je ključan korak u optimizaciji slika jer će vas tako potencijalni kupci najlakše pronaći.
5. Smanjite veličinu slikovnih datoteka
Imajte na umu da gotovo 50% potrošača neće čekati ni 3 sekunde da se učita sajt. Isto tako, Googleu je brzina učitavanja web sajta tokom mobilnih pretraživanja jedan od ključnih faktora rangiranja sajtova za mobilne rezultate pretraživanja. Iako Google ništa nije službeno rekao, veruje se da brzina učitavanja sajta na mobilnim uređajima utiče i na poziciju u desktop rezultatima pretraživanja, pa zašto išta prepustiti slučaju?
Dakle, imate li na sajtu slike koje se učitavaju čak po 10 sekundi, vreme je da mahnete potencijalnim klijentima i kažete im zbogom!
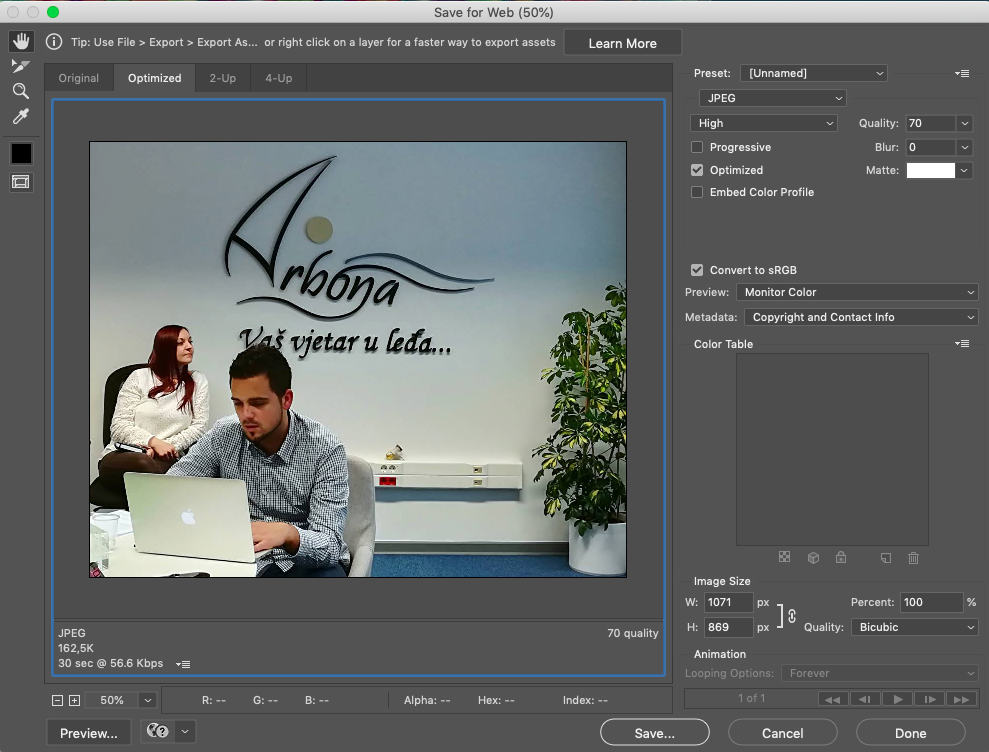
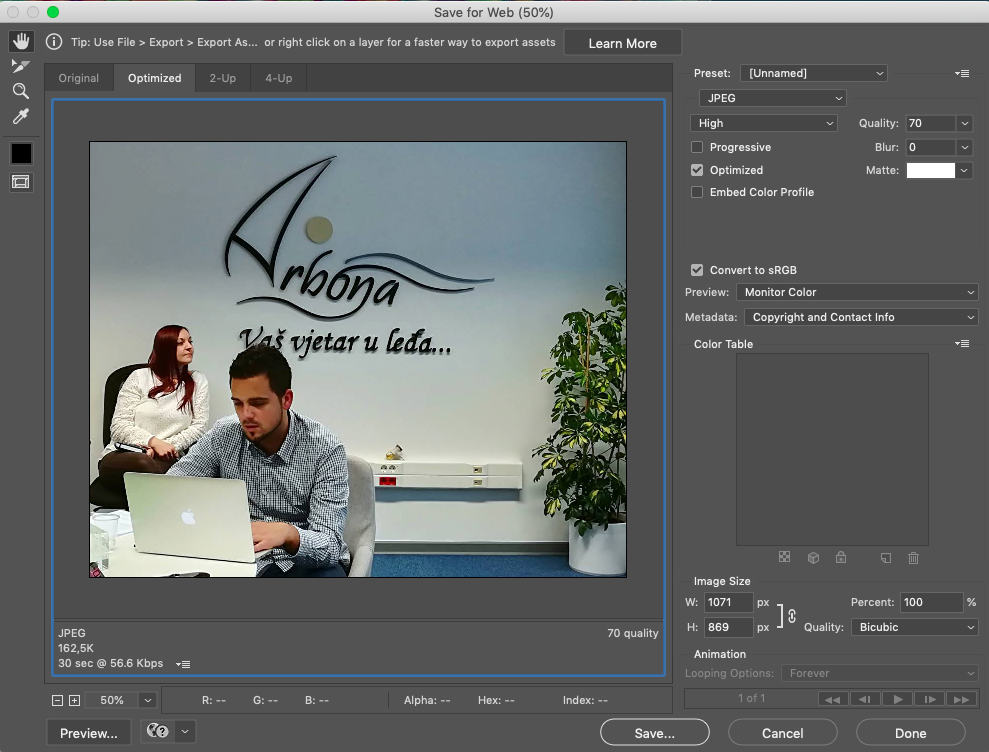
Jedan od načina smanjivanja veličine slikovne datoteke je Photoshopova naredba “Save for Web”. Kada koristite ovu naredbu, cilj je svesti veličinu slike na što nižu brojku i pritom paziti na kvalitet slike.

- Kvalitet (Quality): npr. oko 70
- Format slikovne datoteke (File Format): npr. JPEG
- Optimizacija (Optimization): pronađite CheckBox u desnom uglu
- Boja (Color): pronađite checkbox na desnoj strani i za “Convert to sRGB”
- Smanjenje i izoštravanje (Downsizing and sharpening): pronađite u donjem delu ekrana s desne strane (W i H)
- Očekivana veličina datoteke (Expected file size): pronađite u donjem levom uglu (162,5 K)
Neki od besplatnih alata za uređivanje slika su:
- PicMonkey
- Pixlr
- Canva
- GIMP - open-source besplatna aplikacija za uređivanje slika koja se može pokrenuti na Windows, Linux i Mac računarima.
6. Budite pažljivi sa dodavanjem velikih dimenzija
Neki će posetioci će želeti da ponude veće prikaze slika (npr. proizvoda) što može poboljšati korisničko iskustvo. Ali budite oprezni.
Šta god radili, nikako nemojte preneti (uploadati) najveći prikaz slike na web sajt i nakon toga ručno da smanjiti dimenzije. Tako ćete produžiti vreme učitavanja web sajta jer je ono povezano s veličinom slikovne datoteke, a ne smanjenim prikazom.
Najbolje je praksa postaviti manju sliku i omogućiti veći prikaz slike u skočnom prozoru (pop-up prozoru).
7. JPEG(JPG) format slikovnih datoteka - najbolje prakse
U svrhu optimizacije obično koristite jpeg format jer prilikom kompresiranja slike najbolje održava njen kvalitet.
Jpeg format je odličan za slike širokog spektra boja, senke i za prikaz visoke rezolucije
Jedan od nedostataka jpeg formata je da koristi kompresiju podataka s gubitkom. To znači da kvaliteta slike isključivo zavisi od vašh postavki. Takođe, ne podržava transparentne pozadine kao što to podržavaju gif i png formati.
8. PNG format slikovnih datoteka - najbolje prakse
Kada govorimo o slikama u png formatu, obično govorimo o grafikama, tj. o vektorskoj fotografiji. U tom je slučaju png najbolji izbor jer bi jpg mogao previše smanjiti kvalitetu same grafike (biće tačkasta - pikselizirana). Upravo su zbog toga logotipovi na web sajtovima najčešće u .png ili vektorskom formatu.
Png slike se mogu spremiti kao PNG-8 ili PNG-24 datoteka te mogu imati transparentnu pozadinu. Tip PNG-8 je ograničen na paletu od 256 boja, dok će PNG-24 imati mnogo kvalitetniji prikaz s većom veličinom slikovne datoteke.
9. GIF format slikovnih datoteka - najbolje prakse
Gifovi su odlični za male veličine slikovnih datoteka, a slično PNG-8 datoteci imaju samo 256 boja.
Gif slike su slabije kvalitete od jpeg slika i koriste se za jednostavnije slike, kao što su ikone i slike s nekoliko boja. Ipak, za složene slike i fotografije, gifovi nisu najbolja opcija. To posebno vredi za velike i kvalitetne slike.
Gifovi takođe podržavaju i animaciju.
10. Čuvajte se dekorativnih slika
Kao što smo na samom početku rekli, danas živimo u vizualnom svijetu. I taj vizualni svet se održava na web sajtu koje ne mogu proći bez pozadinskih slika, dugmića i ostalih dekorativnih vizuala. Uglavnom, sve što se ne odnosi na proizvod ili uslugu, možete smatrati dekorativnim slikama.

Iako dekorativne slike dodaju estetsku privlačnost web sajtu, one mogu zauzimati ogromni kapacitet na sajtu i rezultirati sporim učitavanjem web sajta.
Proverite veličinu slikovnih datoteka i smanjite potrebne. Evo nekoliko saveta za smanjenje veličine dekorativnih slika:
- Slike koje su ukrasni obrubi ili jednostavni uzorci, pretvorite u PNG-8 ili gif. Možete stvoriti lijepe slike koje teže samo nekoliko stotina bajtova.
- Ako je moguće, za pozadinske boje umesto slika koristite CSS. Koristite CSS što je više moguće i tako zamenite što više dekorativnih slika
- Usmerite pažnju na pozadinsku sliku koja se proteže kroz celu širinu i dužinu stranice. To može biti ogromna datoteka. Smanjite je što više bez narušavanja kvaliteta.
11. Izradite sitemapu za slike
Cilj sitemape je da sve slike smestite na jedno mesto. Tako Googleu i drugim pretraživačima olakšavate pronalazak slika na vašoj web lokaciji i povećavate verovatnost da će vaše slike biti prikazane u rezultatima pretraživanja.
Pomoću “image-sitemap.xml” možete upozoriti Google na slike koje se učitavaju putem JavaScripta (JavaScript galerija, slikovni pop-upovi...) ili izričito pozvati slike koje želite da se indeksiraju.
Optimizacija slika - rezime
Optimizacijom slika ćete povećati angažman korisnika, poboljšati korisničko iskustvo, smanjiti vreme učitavanja sajta i poboljšati mogućnost pronalaženja slika u rezultatima pretraživanja.
Najvažnije je proveriti jesu li slika i alternativni tekst relevantni za sajt. Takođe imajte na umu:
- Jpeg datoteke su generalno najbolja opcija za fotografije na web sajtu
- Nikada nemojte koristiti gif datoteke za slike velikog kapaciteta
- Alt tekst ne sme da bude pretrpan ključnim rečima
Penjanje na vrh rezultata pretraživanja može biti težak posao, ali kada osetite povećanje organskog prometa, uveritćete se da je vredno truda.
Zatreba li vam pomoć, slobodno nam se javite. Nije da se hvalimo, ali optimizujemo kao veliki ;)
Zadnji Blog postovi
Kategorije
Arhiva Blog postova
- Travanj 2024 (4)
- Ožujak 2024 (5)
- Siječanj 2024 (6)
- Prosinac 2023 (6)
- Studeni 2023 (5)
- Lipanj 2023 (2)
- Svibanj 2023 (1)
- Travanj 2023 (8)
- Veljača 2023 (1)
- Siječanj 2023 (2)
- Studeni 2022 (3)
- Listopad 2022 (8)
- Rujan 2022 (9)
- Kolovoz 2022 (5)
- Srpanj 2022 (9)
- Lipanj 2022 (9)
- Svibanj 2022 (8)
- Travanj 2022 (8)
- Ožujak 2022 (7)
- Veljača 2022 (6)
- Siječanj 2021 (1)
- Prosinac 2020 (3)
- Studeni 2020 (2)
- Listopad 2020 (5)
- Rujan 2020 (3)
- Kolovoz 2020 (4)
- Srpanj 2020 (7)
- Lipanj 2020 (4)
- Svibanj 2020 (4)
- Ožujak 2020 (5)
- Veljača 2020 (5)
- Siječanj 2020 (4)
- Prosinac 2019 (5)
- Studeni 2019 (7)
- Listopad 2019 (5)
- Rujan 2019 (3)
- Kolovoz 2019 (6)
- Srpanj 2019 (1)
- Lipanj 2019 (2)
- Svibanj 2019 (3)
- Travanj 2019 (3)
- Ožujak 2019 (3)
- Veljača 2019 (3)
- Siječanj 2019 (5)
- Prosinac 2018 (5)
- Studeni 2018 (3)
- Listopad 2018 (5)
- Rujan 2018 (2)
- Kolovoz 2018 (6)
- Srpanj 2018 (6)
- Lipanj 2018 (4)
- Svibanj 2018 (5)
- Travanj 2018 (4)
- Ožujak 2018 (3)
- Veljača 2018 (3)
- Siječanj 2018 (5)
- Prosinac 2017 (4)
- Studeni 2017 (4)
- Listopad 2017 (6)
- Rujan 2017 (1)
- Kolovoz 2017 (4)
- Srpanj 2017 (4)
- Lipanj 2017 (3)
- Svibanj 2017 (3)
- Travanj 2017 (4)
- Ožujak 2017 (4)
- Veljača 2017 (4)
- Siječanj 2017 (2)
- Prosinac 2016 (3)
- Studeni 2016 (3)
- Listopad 2016 (6)
- Rujan 2016 (6)
- Kolovoz 2016 (1)
- Lipanj 2016 (3)
- Svibanj 2016 (3)
- Travanj 2016 (4)
- Ožujak 2016 (3)
- Veljača 2016 (3)
- Siječanj 2016 (3)
- Prosinac 2015 (1)
- Studeni 2015 (4)
- Listopad 2015 (1)
- Rujan 2015 (2)
- Kolovoz 2015 (2)
- Lipanj 2015 (1)
- Svibanj 2015 (4)
- Ožujak 2015 (3)
- Prosinac 2014 (15)
- Studeni 2014 (1)
- Listopad 2014 (7)
- Rujan 2014 (10)
- Kolovoz 2014 (3)
- Srpanj 2014 (3)
- Lipanj 2014 (3)
- Svibanj 2014 (1)
- Travanj 2014 (3)
- Ožujak 2014 (3)
- Veljača 2014 (1)
- Siječanj 2014 (4)